Salesforce技術ブログ(HeartRails Capture で、標準画面にサムネイル画像を表示する数式項目を作成する。)
こんにちは、ハムスター森です。
iOS10、リリースされましたね!早く新機能試したいですが、iPhoneがメイン端末なのでまだ様子見中です。
今回は、サイトのキャプチャ画像を取得できるWebAPIを使って、
Salesforceの数式項目で、リンク先のサムネイルを表示してみたいと思います。
使わせていただくサービスは、「HeartRails Capture」 です。
無料・商用利用可ですが、詳細は上記から確認してください!
APIを利用するためのURLを作成する。
「HeartRails Capture」 のAPIの利用方法の欄を確認し、URLを作っていきます。
ベースのURLに、パラメータとして当社WebサイトのURLをくっつけます。
最低限必要な作業はこれだけ!めちゃくちゃ簡単です。
Salesforceで数式項目を作成する。
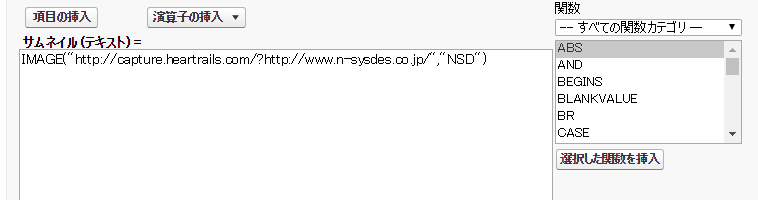
いつも通り、数式項目を作っていきます。
戻り値のデータ型は、テキストで大丈夫です。

先程作ったURLを、IMAGE関数の1つ目の引数に設定します。
2つ目の引数は、画像が表示されなかった場合に表示されるテキスト文字列です。
必須なので適当な文字列を渡して、数式項目を保存します!

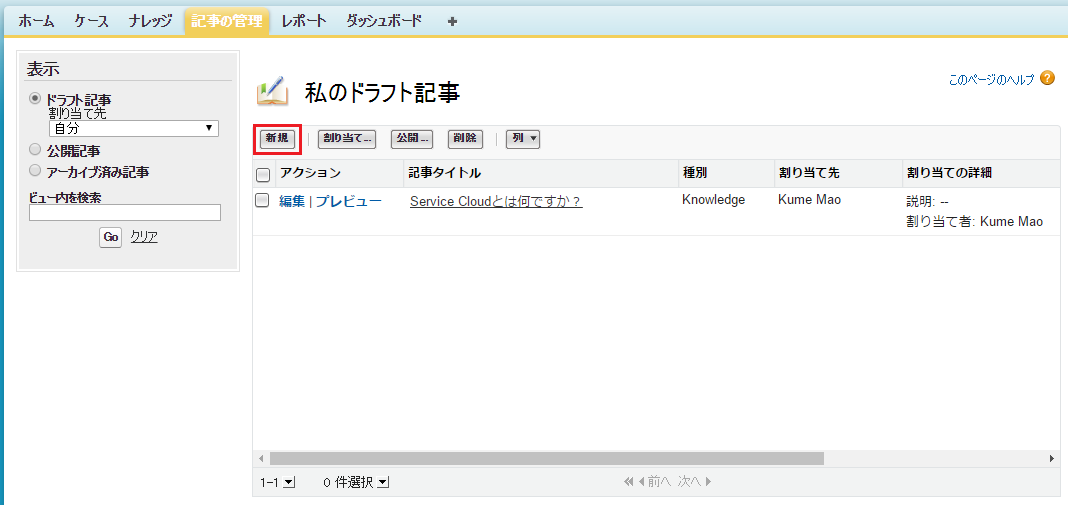
ページレイアウトに項目を表示する。
項目が作れたら、早速ページレイアウトに表示してみましょう!

指定したURLに対するキャプチャ画像がまだ作られていない場合、定型の画像が返されます。
しばらくしてから画面を更新すると…

数秒~数十秒くらいで表示されるようになります!
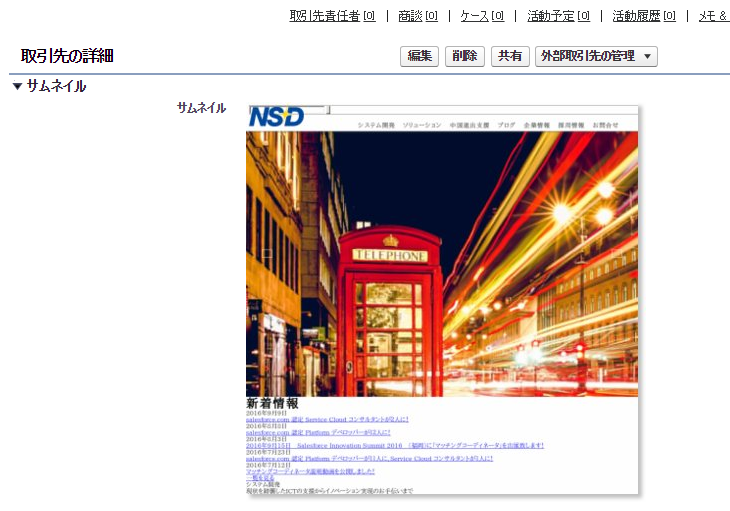
サムネイル画像をカスタマイズする。
画像のサイズが小さい…デザインを変えたい…
そんな時は、オプションを指定することもできます。
今回は、サイズを400×400にして、影を付けてみます。

かなり見やすく、お洒落になりました!
サムネイル出したい!という要望はあまり無いかもしれませんが…便利ですよ!
QRコードはたまにありますね。QRコードについては、下記の記事をどうぞー。