Salesforce技術ブログ:【Wave】デザイナでダッシュボード構築+便利なカスタマイズ3選!
こんにちわ、ハムスター森です🐹
自分へのご褒美にバレーボールを買ったので、最近は家や公園でボール遊びをしています。
ちなみにバレーボールのメジャーなブランドは2つあって、
多分これを読んでいる人の大半はモルテン派だと思いますが、私はミカサ派です。

さて今回は、Wave Analyticsのダッシュボードとウィジェットについて、
簡単な機能紹介と、カスタマイズする際のポイントを紹介してみたいと思います。
1.Waveのダッシュボードとウィジェット
まずは機能の紹介から!
Waveのダッシュボードは、複数のウィジェットと呼ばれるコンポーネントを組み合わせて、
様々な角度からデータを読み取ることができる機能になります。
今回はとある架空の商品の売上データをダッシュボードにしてみます。


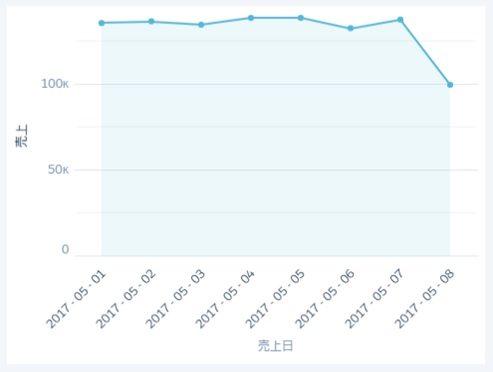
上の画像は一般的な「数値」 ウィジェットと「グラフ」 ウィジェットです。
数値には合計金額、グラフにはX軸を売上日にした折れ線を表示しています。
これらを組み合わせてダッシュボード上に配置し、構築を進めていくことになります。
2.ダッシュボードデザイナでのカスタマイズ
ダッシュボードにウィジェットを配置する手段として、
「ダッシュボードデザイナ」という機能が提供されています。

デザイナでは、画面のグリッド(網目)にドラッグ&ドロップでウィジェットを配置していくことができます。
先ほどの数値とグラフのウィジェットも、デザイナ上で作成・配置を行っていきます。

追加で、テキストと画像のウィジェットも作成・配置して、一旦出来上がり。
データさえあれば、ここまでものの数分で作成できてしまいます。

3.もう1歩踏み込んだカスタマイズの実践
デザイナには、ダッシュボードにデザイナを配置する機能だけでなく、
その他にも機能がたくさん備わっています。
中でも、個人的に便利だと思う機能から3つ実践して、
先ほど作ったダッシュボードを更にカスタマイズしてみます。
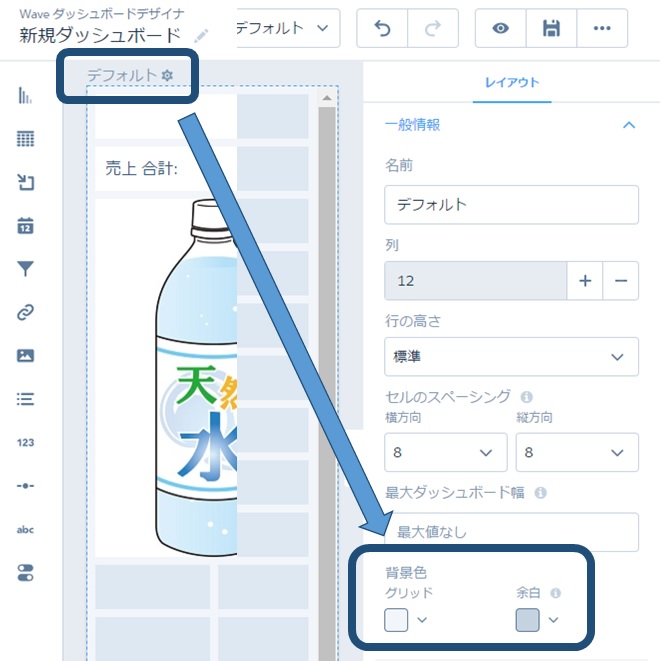
●ダッシュボードの背景を変更する。
デフォルトだと、ダッシュボードの背景色は薄いグレーになっています。


背景色を変更すると、ダッシュボードのイメージを大きく変えることができます。
企業のコーポレートカラーに変更するなどの用途で利用できます。
●ウィジェットをコンテナでグルーピングする。
デザイナから各種ウィジェットを作成することができますが、
ウィジェットの中には特殊な役割を持った「コンテナ」ウィジェットがあります。

コンテナは、複数のウィジェットを1つにグループ化することが可能なウィジェットになっています。
数値・画像・グラフをまとめることで、レイアウトがスッキリとしてきました。
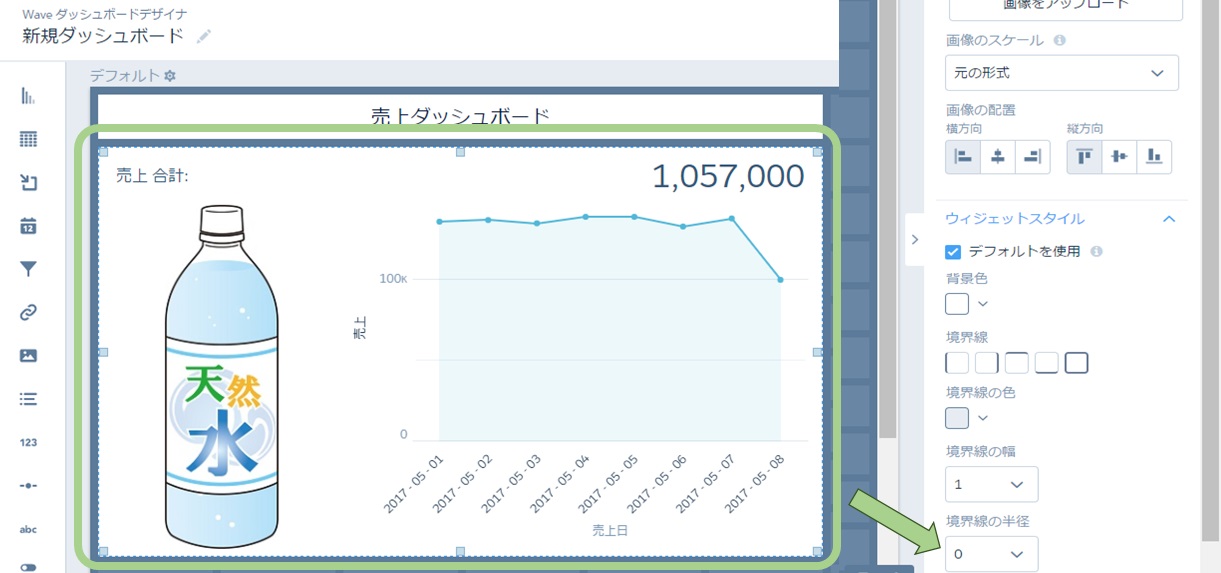
●ウィジェットを丸角に変更する。
デザイナでは、ウィジェットごとに詳細な設定を行うことができます。
背景色や、境界線(ウィジェットの四辺)の形式も、個々のウィジェットで設定可能です。

境界線の半径の設定では、四つ角の形式を変更することができ、
最大値の「16」を設定することで丸角にすることができます。

最終的に、今回はこんな感じにまとまりました。
紹介した以外のカスタマイズにあたっては下記のリソースが参考になります。
多くの機能があるので、最大限に活かしていきたいですね。
Wave Analytics によるダッシュボード開発 | Salesforce Developers
https://developer.salesforce.com/events/webinars/waveanalytics_mar15
Wave ダッシュボードの作成のベストプラクティス – Salesforce Help
https://help.salesforce.com/articleView?id=bi_dashboard_build_tips.htm&language=ja&type=0