WordPressプラグイン「Brilliant Web-to-Lead for Salesforce」を試す

「Brilliant Web-to-Lead for Salesforce」はフォーム作成&Web-to-LeadとオールインワンタイプのWeb-to-Leadツールですが、
作成元が海外で当然ですがマニュアルは英語しかなく、エンドユーザーには少しハードルが高いかなと思います。
そこで、「Contact Form 7」、「MW WP Form」、「Jetpack by WordPress.com」、「Ninja Forms – The Easy and Powerful Forms Builder」、
「Visual Form Builder」等の使い慣れたフォームプラグインを使いWeb-to-Leadが出来る「KippoW – Web-to-Lead for Salesforce」を
リリースしましたのでご案内いたします。
・サービス紹介ページ
・ユーザーマニュアル
・セットアップマニュアル
「KippoW」は、お客様から「良い知らせが届く」ことを期待して「吉報」と名付けました。
是非、SalesforceのWeb-to-Leadを使ってリードやケースを取得する機会がありましたら
「KippoW」の導入についてご検討のほどお願いします。
こんにちは!今日は、WordPressのプラグイン「Brilliant Web-to-Lead for Salesforce」の紹介です。

WordPressをCMSとして利用している場合、問い合わせページを構築するシーンがありますね。
その情報をSalesforceと連携する際には、Web-to-Leadの利用が想定されます。
通常、Web-to-Leadを利用する際には フォーム構築用のHTMLコードを自動生成して、
さらにそれをWebサイトに組み込むことになりますが、 WordPress上で手軽に管理するためには、
HTMLコードそのままは少し使い勝手が悪いです。
そんな時、「Brilliant Web-to-Lead for Salesforce」を利用することで、
いくつかの設定と簡素なコードで連携可能になるのでとても運用しやすくなります。
では実際に、設定方法を見ていきましょう!
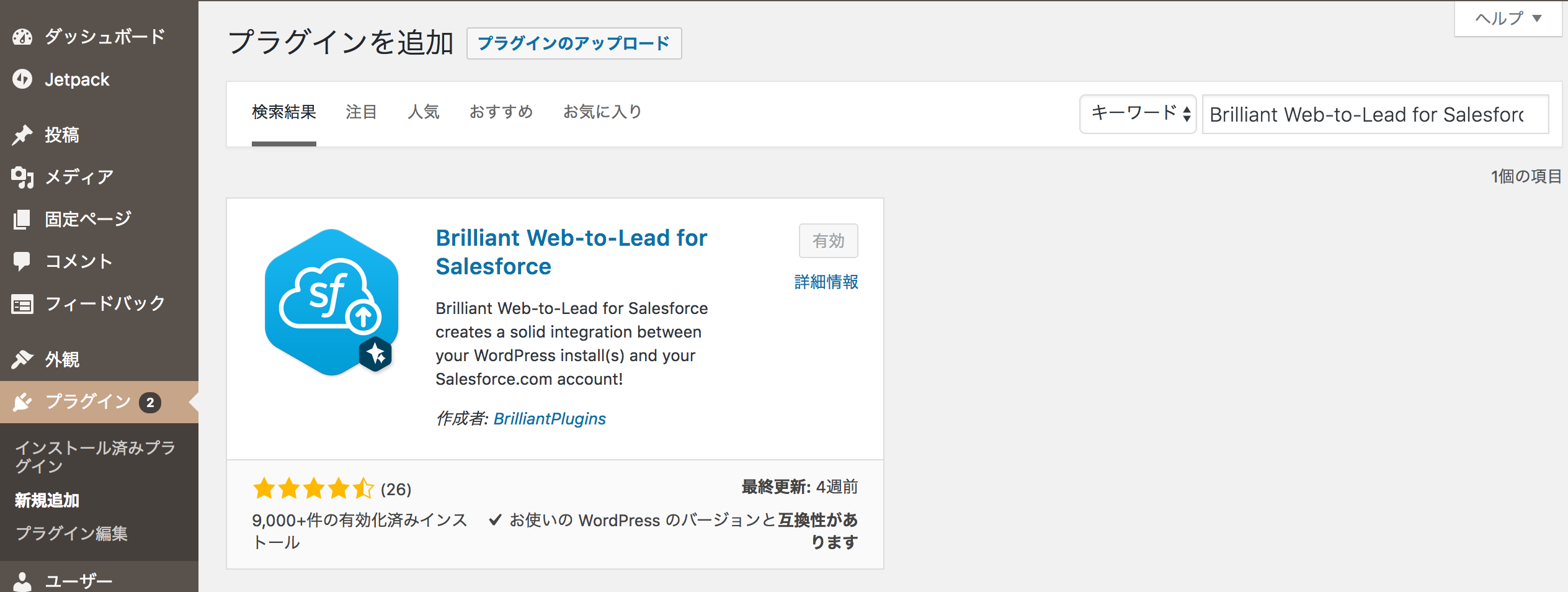
1.プラグインのインストール・有効化
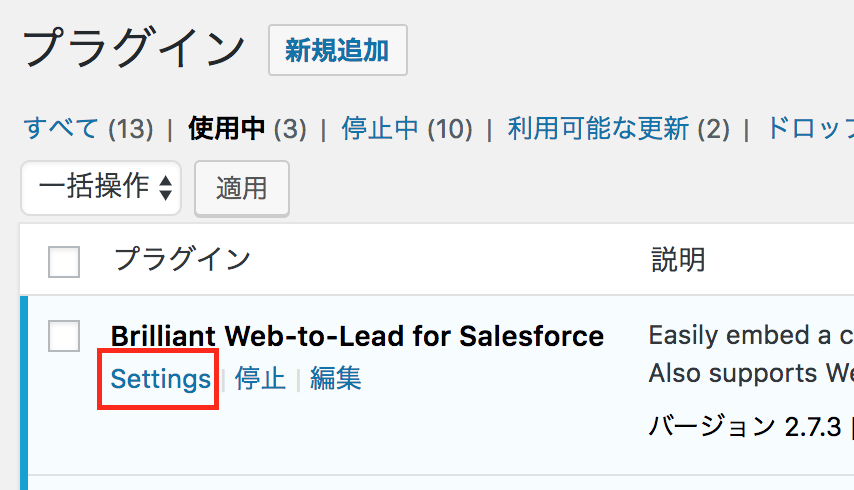
まずは、プラグインのインストール画面から、 「Brilliant Web-to-Lead for Salesforce」をインストールして有効化します。

この他には、特に準備などは不要。 Salesforce側でも設定は不要です。
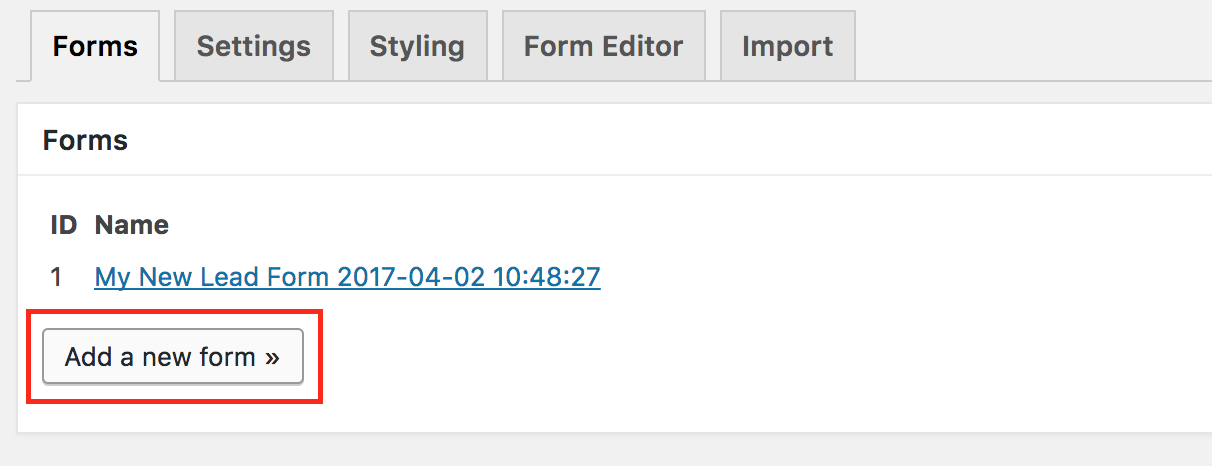
2.フォームの新規作成

次に、プラグインの設定画面から、フォームを新規作成していきます。

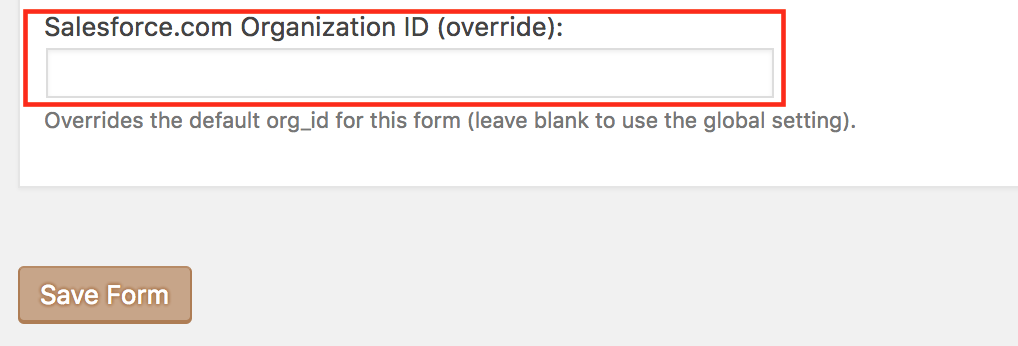
最低限の設定項目としては、「Salesforce.com Organization ID」。
問い合わせ情報の取り込み先となるSalesforce組織を指定します。 (組織IDの確認方法はコチラ)

組織IDが設定できたら、画面最下部の「Save Form」ボタンをクリックして設定を保存します。
3.問い合わせフォームの設置
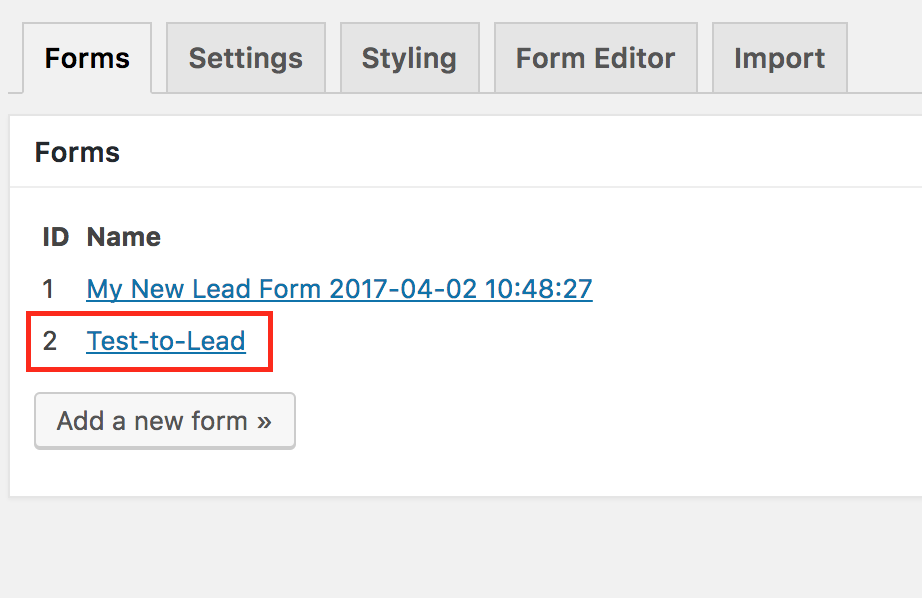
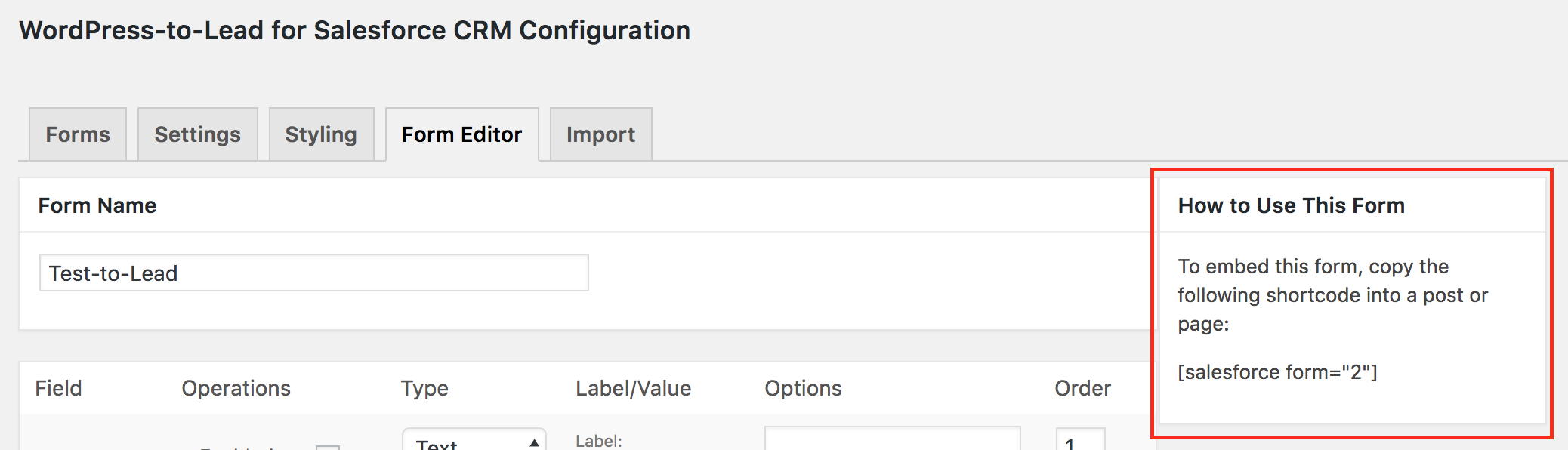
再度、プラグインの設定画面を表示し、作成したフォームをクリックします。

画面右側に表示されている、「How To Use This Form」の欄に記載してあるコードをコピーします。

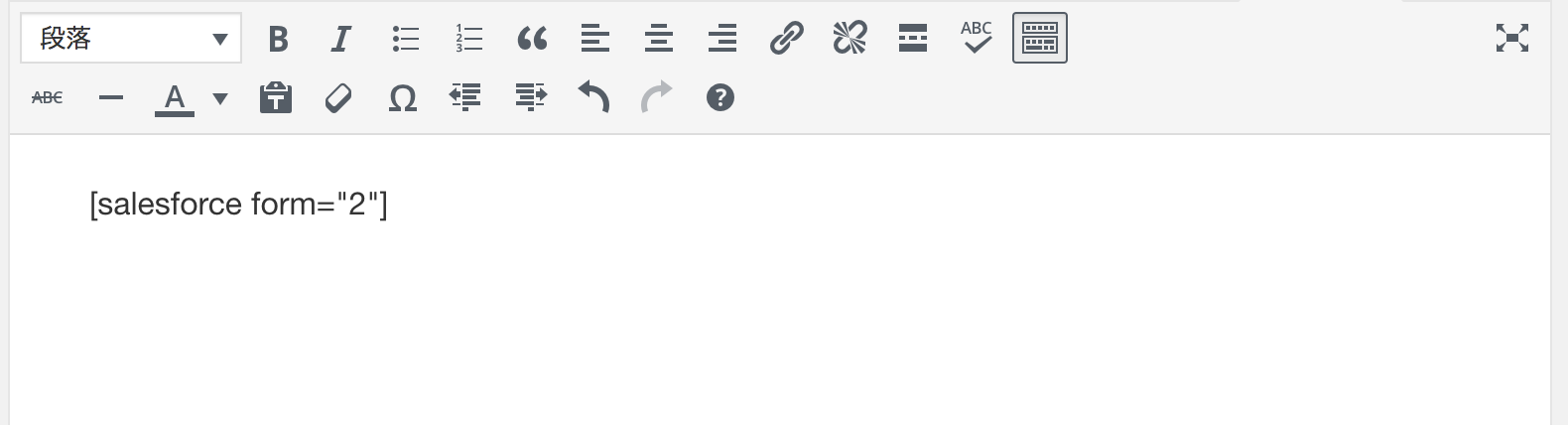
最後に、フォームを設置したいWordpressのページに、コードを設置します。

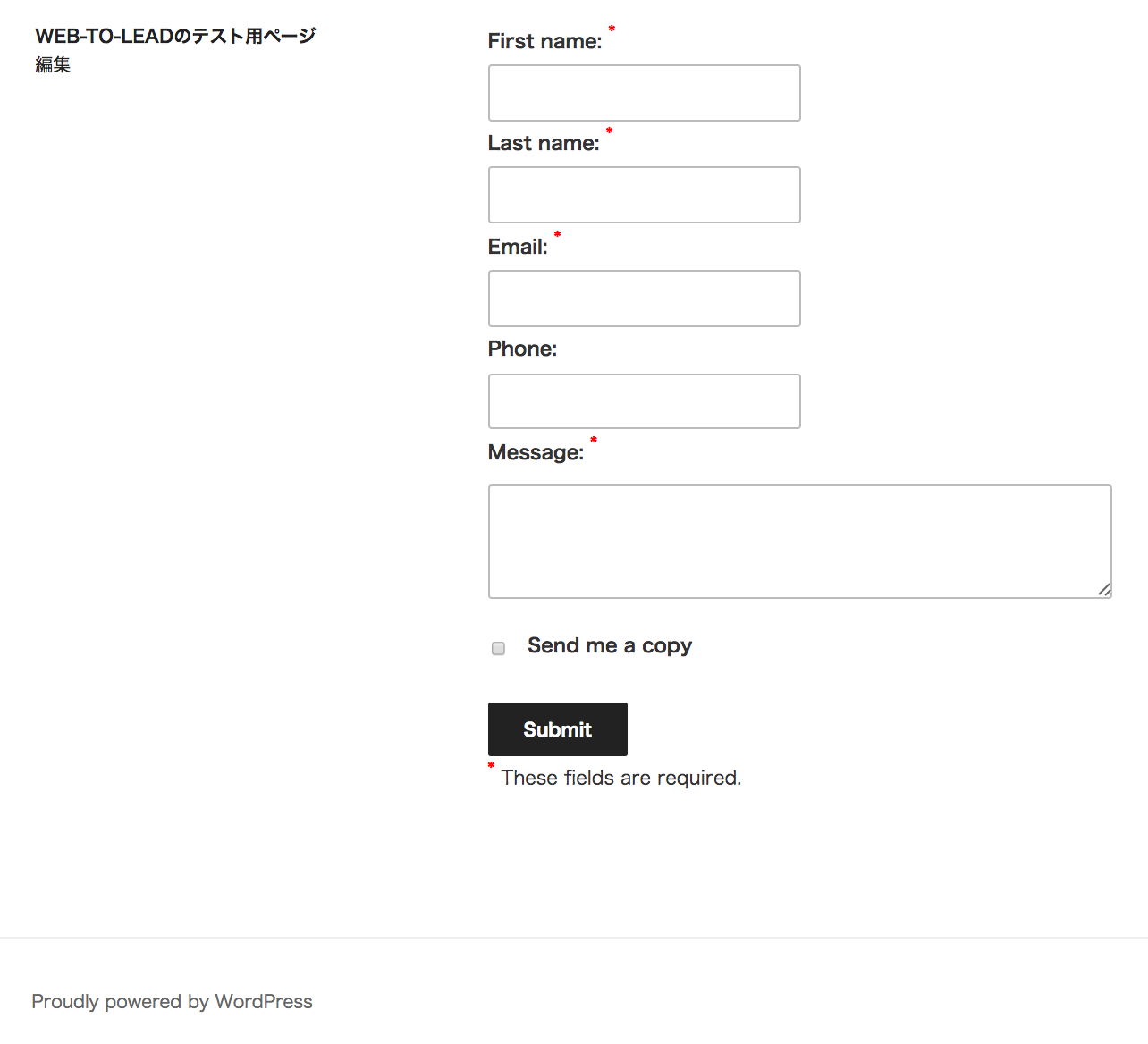
以上で設置が完了しました! プレビューなどで確認してみると、フォームが生成されていることが確認できます。

今回は詳細な設定について省きましたが、設定画面からは、
Salesforceに取り込みたい項目や、Wordpress上に表示するメッセージなども細かく設定できます。
WordPressとSalesforceの連携を考えている場合、とても簡単に使えるプラグインでした〜。